SketchUp Pro 2019.2第二版新功能发布


我们很高兴地宣布SketchUp 2019.2在今天发布,这是我们自2月发布SketchUp 2019以来的第二个产品更新。我们一直在关注官方论坛中用户的声音,并且在用户培训中观察设计工作流程中有哪些功能需要改善。 根据用户的反馈,我们在此次版本更新SketchUp Pro 2019和LayOut中的一些主要功能。 我们接下来将介绍这些新的改进,并希望它们可以影响您的3D设计项目。
本次更新的主题是易于使用。本次版本使SketchUp更直观,更有趣。重点关注图像导出、可用性以及同LayOut无缝连接的改进。希望对新的更新将使您专业的设计工作流程更加便利!
11分钟视频,带您了解SketchUp Pro 2019M2新功能:
SketchUp新功能
增强专业导出功能
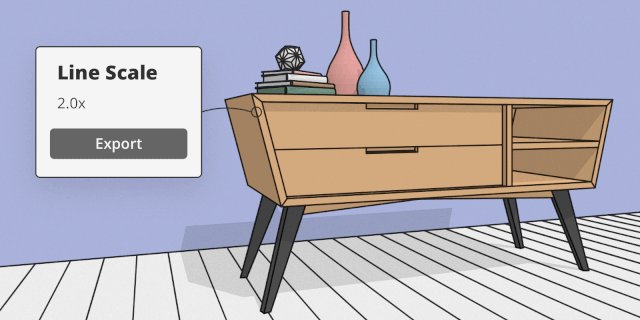
导出图像
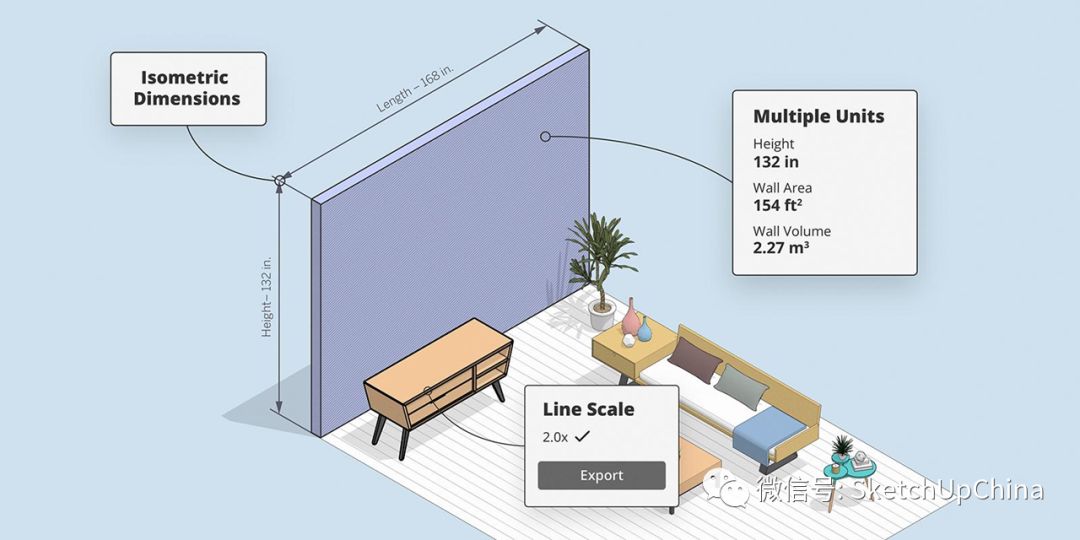
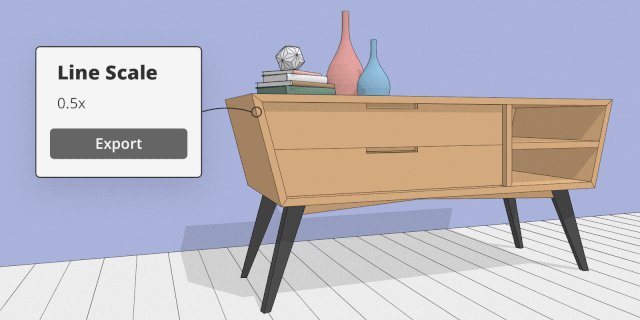
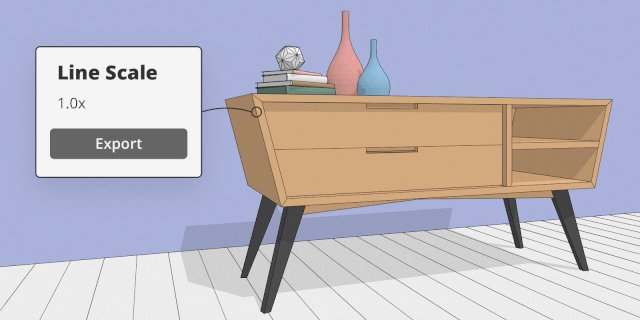
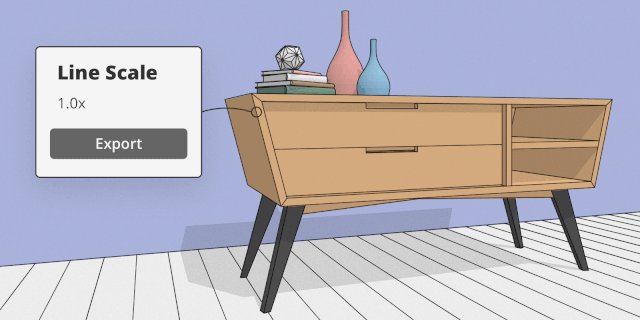
导出2D图形,光栅文件和动画效果会变得更好。现在,您可以在导出选项对话框中使用线宽比例系数控制导出图像的整体线宽。
在此更改之前,线宽与视图窗口中的显示相同,这会使线宽太粗或太细。因此如果您觉得线宽太粗,则可以将这些线宽减细。此外png图像现在可以以透明度导出,您可以查看材质背后的内容。

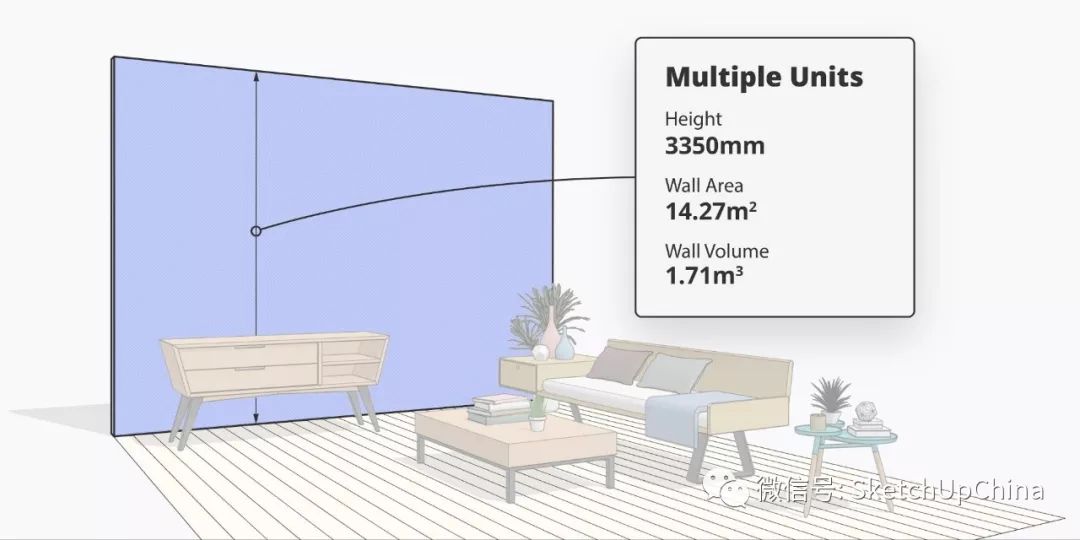
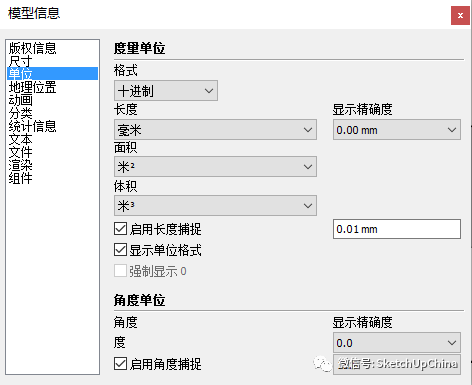
自定义单位设置
您是否曾经需要为模型采用不同的单位显示不同的数值?现在,您的模型可以自定义不同的单位,以不同的单位显示高度、面积和体积。例如,在房间的模型中,您可以使用毫米作为墙高的单位,体积可以使用立方米。可用的单位类型:毫米,厘米,米,英寸和英尺。


工作流程改进
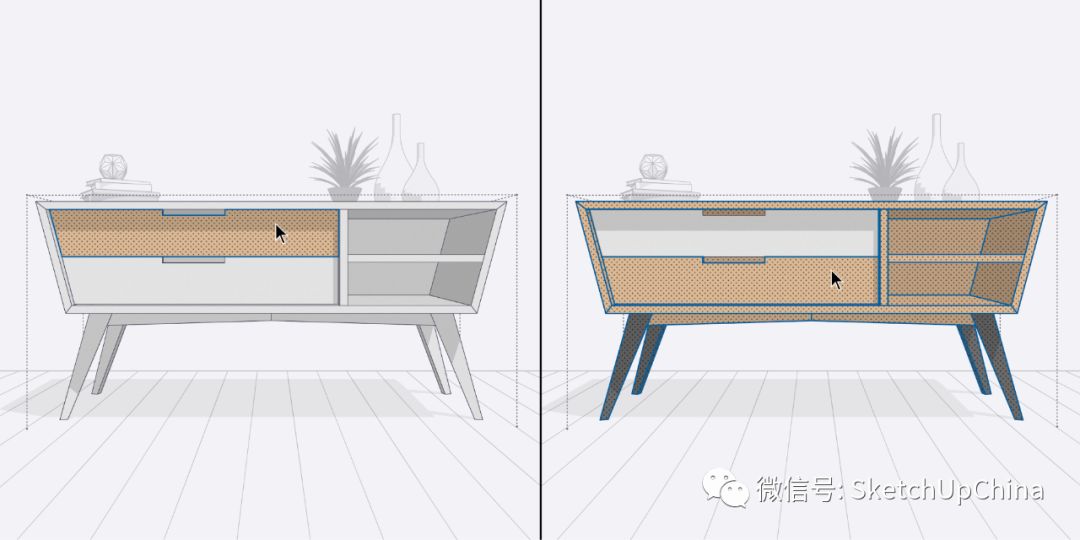
反转选择
这虽然只是帮助您工作流程的小功能,但是可以带来很多便利。此项新功能允许您选择任何对象,然后反转对象中的选择。这使得选择物体然后对其反向执行操作变得非常简单。键盘快捷键为:CTRL + SHIFT + I(Windows)或CMD +SHIFT + I(Mac)。



导入文件
从长列表中选择导入文件格式的日子已经结束。您现在可以将所有支持的文件类型直接拖放到建模窗口中。默认情况下,您现在可以看到所有支持的文件类型都可以导入。此外,DWG和DXF导入器现在可以减少重复和杂乱的边缘。
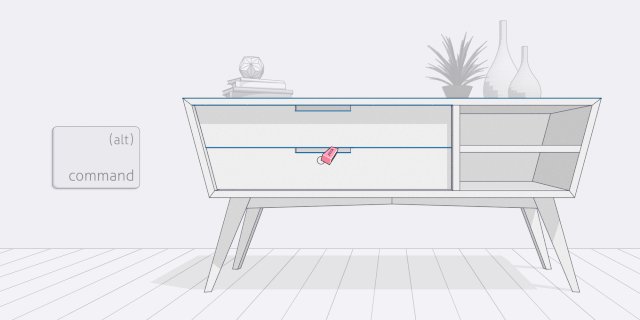
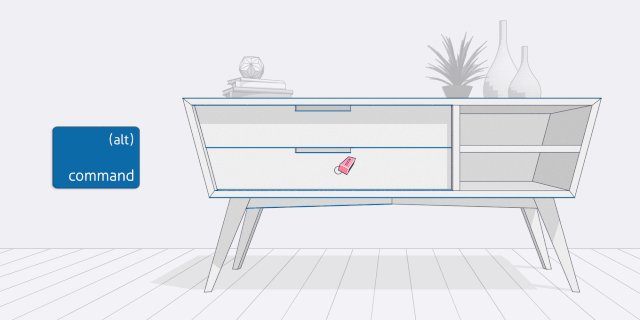
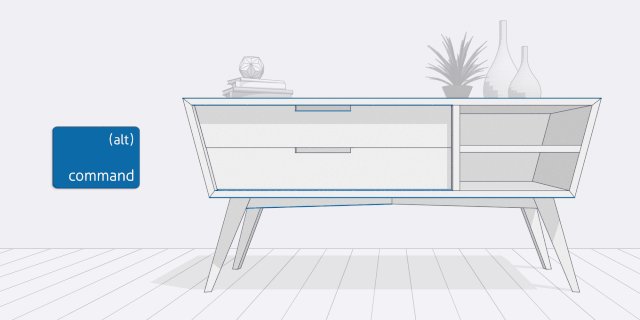
擦除工具
您是否曾意外删除过太多模型中的物体?为了使您详图工作的流程更加顺畅和无缝,我们增加了ALT(Win)和CMD(Mac)作为修改键,以便去除您在建模过程中可能意外捕获的任何不必选择的线条。

剖面图
在模型中剖切一个平面,这样就观看到模型内部。我们将这个工作变得得更佳顺畅。剖面图现在要求用户在将它们放入模型之前对其进行命名。简单地放置位置,然后将其命名。
发送到LayOut
您现在可以从左侧工具栏中的大型工具集将模型直接发送到LayOut。如果您之前还没有使用过LayOut进行2D绘图,那么请开始尝试使用它!
用于添加位置的大面积导入
您现在可以轻松地以全分辨率导入大型地图场景。如何利用好这个新功能?只需缩小显示,然后选择要导入的区域。请注意,滥用此功能可能会对SketchUp模型的性能产生负面影响。请查看我们的帮助中心,以确保您了解如何最好地处理模型中的大量数据。
LayOut新功能
增强专业导出
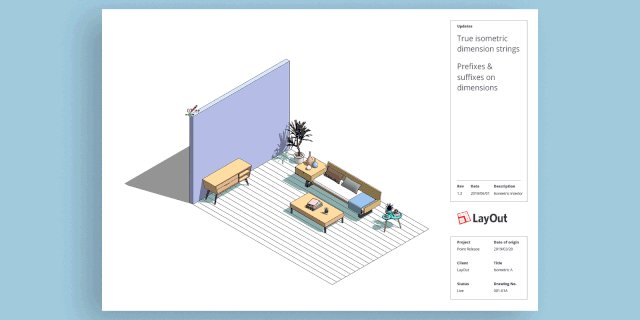
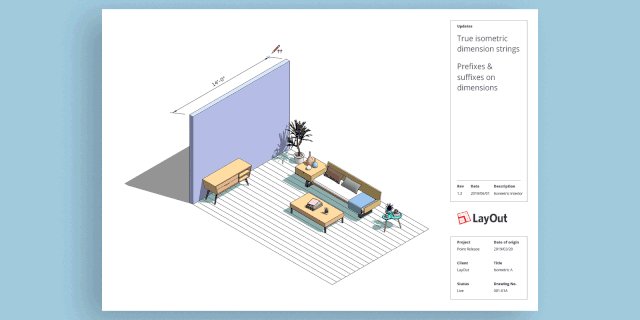
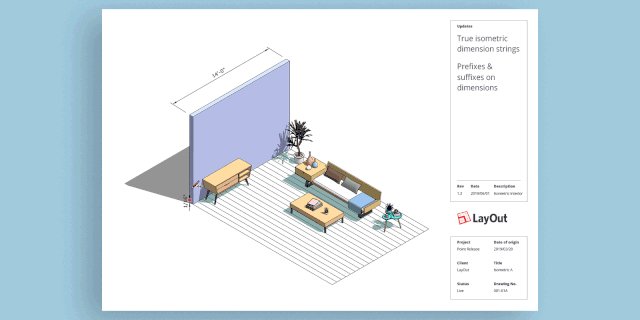
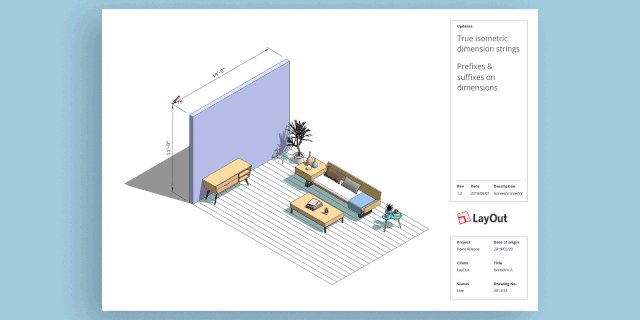
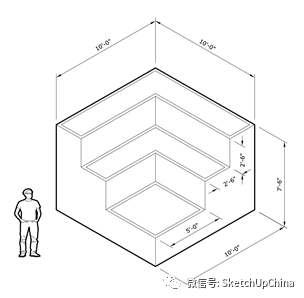
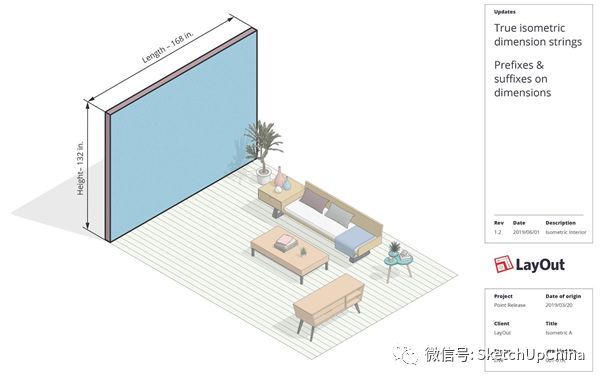
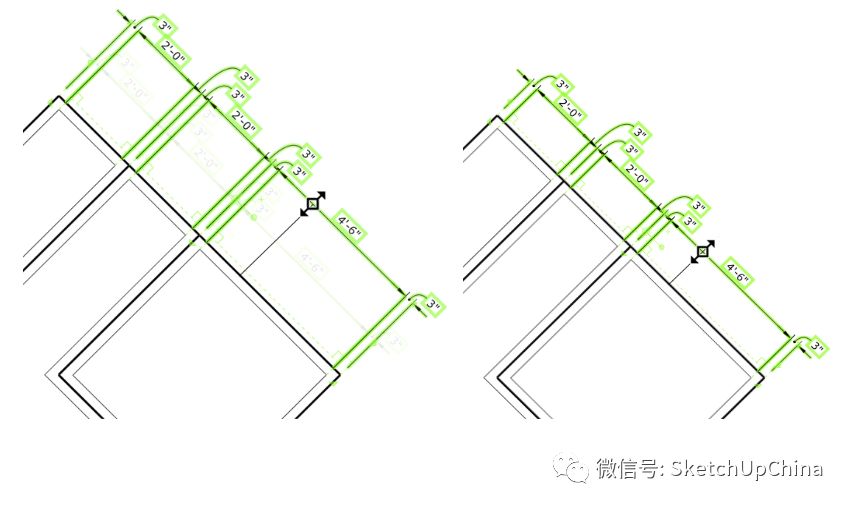
等轴视图尺寸标注
现在可以使线性尺寸标注与等轴视图对齐。这将有很大帮助!由于等轴视图是LayOut中的主要绘图类型,因此我们希望使其更佳流畅,更佳直接。您现在可以控制延伸线与间隙距离在等轴角度下进行尺寸标注。


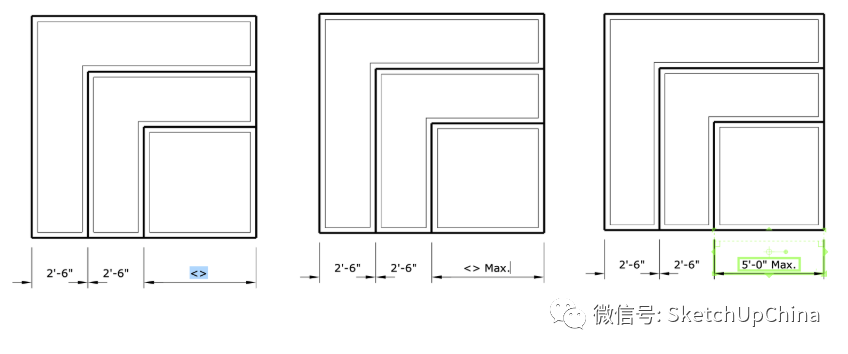
自动标注文本
与“智能标签”类似,您现在可以在不影响自动标注尺寸的情况下将文本添加到标注中。例如,假设您创建了一个墙的尺寸标注。您可以标注墙的尺寸,添加“墙”一词,如果墙的长度发生变化,标注尺寸也会更新。专业提示:确保你的字符串中有<>。例如,“Width<>”将变为“Wall1.42m”。


工作流程改进
旋转尺寸标注
现在当您旋转对象时,边界框也会随之旋转,因此您可以继续按正确方向进行缩放。

快捷编辑
LayOut与SketchUp可用性保持一致,您现在可以点击回车键来编辑模型视图、组、尺寸或标签!只需选择,按回车键,然后开始输入!
LayOut是什么?
在安装完草图大师SketchUp之后,桌面上会出现三个app,分别是SKetchUP、LayOut、StyleBuilder,其中LayOut可以获取SketchUp模型来制作施工指导图纸。
LayOut教程
优象推出了国内首套的LayOut施工图系统性案例培训教程,能够把做好的SketchUp模型直接输出LayOut图纸。快速了解LayOut,学习优象的LayOut公开课(链接)

如果可以更新個別圖層設定對應線粗與cad輸出可以對應su圖層兩者圖層與群組互通就好了